The #1 Tip To Transform Your Social Media Engagement (And Delight People With Visual Disabilities)

Imagine you've polished your next social media post.
You know who you're writing for. Your post is engaging. Your image is commanding. You click publish and breathe deeply. You’re done.
But somehow things aren’t working.
You’re not getting the likes, comments, and support your post deserves. Your post isn’t sending the inclusive business message you’re hoping for.
What’s going on?
Then, you spot one of those epic, Jamie Shields (Registered Blind ADHD Rhino) posters about Alt text.
And, you start to wonder…can alt text help you turn your message into a strong post? A post that’s engaging and valuable for people with visual disabilities?
In this post, you’ll learn 3 big things about Alt text so you can start creating more inclusive content that engages a wider audience.
- What is alt text and why it’s important
- A useful structure to use it
- Why it’s all-powerful for SEO traffic
Are you ready?
1. Alt text in simple words
An eye-catching photo without alt text is like a dazzling room without light.
Nobody peeks into the room to see what’s inside. Nobody turns on the light to notice its charm.
So, if you want people with visual disabilities to glimpse inside the room, promise them a generous vision.
Alt text.
What is Alt text?
It’s the short text you see describing an image or a graphic on a social media post. It’s also called "alt attributes" or “alt descriptions".
Why is it helpful?
Because, when a blind or partially sighted person uses a screen reader to view your post they’ll know what your photo is about.
Here’s an example.

Easy, right?
So, what happens if you skip adding alt text to your images?
Imagine you’re trying to load an image, but for some reason, it gets stuck.
Now, what?
That’s where alt text comes in.
Instead of a broken image, alt text provides a description for everyone to understand and enjoy.
When you add alt text, you’re inviting everyone—no matter their abilities—to experience your content.
So, don’t just post for views.
Be inclusive, be supportive, and add alt text.
And the best part?
Every social media platform gives you the option to add alt text.
But how do you write Alt text?
A useful structure for writing alt text
You might think Alt text is for UX designers or social media experts. For accessibility authorities. Not for entrepreneurs like you and me. But that’s not true. Using Alt text is easy and it can help you captivate any audience.
How does it work?
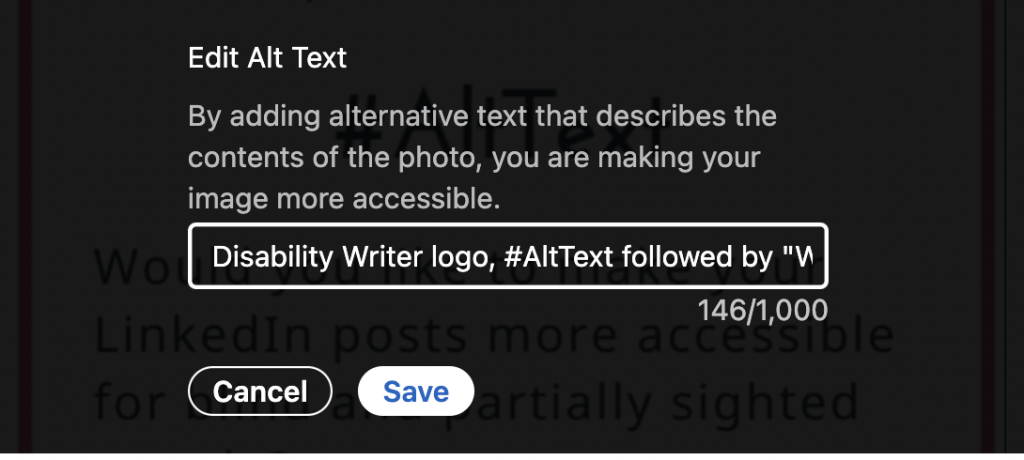
Depending on the social media platform you're using, as soon as you upload an image the option to add Alt text appears. This can be in the Edit Your Photo window, like in the image below.

Click on Alt text and write your description.
What should you aim for?
1. Keep it short
The purpose of Alt text is to provide an explanation of the image for those who can’t see it. Here’s an example:

OK alt text: <img src="Lia_Stoll.png" alt="Woman">
Good alt text <img src="Lia_Stoll.png" alt="Woman smiling"
Great alt text <img scr="Lia_Stoll.png"alt="Blond white woman with glasses smiling">
I know what you’re thinking:
What happens when an image is meant to sit pretty?
These images are called “decorative images”.
I’ll be straight up with you, I didn’t know more.
That’s when I asked Aditya Bikkani for his help.
Aditya is an accessibility consultant and co-chair of the W3C Cognitive Accessibility Community Group
Here’s what he had to say:
In cases of decorative images, an empty alt text should be used, alt="".
Aditya Bikkani
Empty alt text is ignored by assistive technologies and it’s not announced. It might be tempting to completely leave out the alt attribute in the HTML just because an image is decorative, but it is not advisable as the screen reader will announce the file name of the image instead.” And, here is a juicy tip he gives so we can be sure when an image is decorative or not.
How can you be sure?
He goes on to say:
It is up to the discretion of the author to determine whether an image is decorative or not. If in doubt, always ask yourself this question:
What are the consequences if I don’t use an image here?”
If your answer is, “No consequence”, then it is a decorative image."
Bikkani then follows up with a great example, page separators.
“We often find that page separators are images on web pages and this is a great example of a decorative image because it does not convey any information.
Aditua Bikkani
It is appropriate to use an empty alt=” tag at this moment to ensure a screen reader skips the element.”
So the obvious question now is:
What do you do if you want to describe complex images like maps, charts, or diagrams?
Since these images contain in-depth information, you’ll need a two-part text alternative. The first part is a short description identifying the image and, the second part is a long description – giving the essential information.
You can also use the alt text to direct them to a document giving a more detailed description.
Want to learn more about using accessibility best practices? Go to Web Accessibility Initiative Complex Images Tutorial.
2. Be specific
It's easy to get lost when learning to use alt text, especially when LinkedIn gives you 1000 characters to play with.
Start off communicating in a clear, purposeful way, describing what’s important based on the context of your image.
Here’s an example with alt text in different contexts.

Alt-text with no context:
Four people and a dog.
Alt-text on a page about recent funding: Lara Guide Dog School PR team, three women, a man, and a dog.
Alt-text on a page about guide dogs:
Lara Guide Dog School team, three women, a man, and a German Shepherd guide dog.
Does this make sense to you?
One more thing.
Sometimes, I see excess words like, “This is an image of” or "The title says or the text says”. These aren’t necessary since Google
My best tip to keep you on track?
Close your eyes and have someone read the alt text to you. If you can imagine an accurate version of the image, you're good to go.
This leads me to my next tip.
3. Grab SEO attention with alt text
Do you find it hard to imagine how alt text can be good for SEO? It’s true.
When we think of alt text, user experience and accessibility spring to mind.
But, did you know if your image is effective, it will surface and rank better in image searches, too?
In fact, according to Google SERP features, a whopping 21% shows images are used for internet searches.
Image Alt text hugely influences Google's image results because it provides text descriptions of your images and these are easily indexed by the algorythym.
You might have noticed that LinkedIn generates automatic Alt text if you don't. But it won’t always be what you’re looking for.
For example, it could rank unintended keywords or drop you out on ranking altogether.
Don't let this be you.
Use your keywords wisely.
Be an authority in meaningful communication
It’s true.
Dazzling posts with images communicate your message best.
But…
Images lacking alt-text try to impress rather than communicate.
Now, you have the advantage.
Release your own accessibility wizard and pick your words with care and precision.
Make blind and partially sighted people crave your next post.
And make them fall in love with your LinkedIn social media.
Happy Alt text writing!
Subscribe to Disability Tidbits newsletter
Get expert insights and practical tips that help you reach a wider audience—the disability community.